Tópicos Especiais em Estatística Comp.
Introdução ao Shiny em R - GOLEM
UFPE
Shiny - golem
- Vamos criar na pasta raiz o arquivo
app.Rcom o seguinte conteúdo:
Executem o arquivo app.Re vejam se o app está funcionando.
Shiny - golem
A partir de agora, vamos nos concentrar em 3 arquivos:
app.R: onde vamos chamar a funçãoshiny::shinyApp()para rodar o app.R/app_ui.R: onde vamos definir a interface do usuário do app.R/app_server.R: onde vamos definir a parte lógica do app.
Shiny - golem
Vamos editar algumas informações do nosso app no fim do arquivo R/app_ui.R:
golem_add_external_resources <- function() {
add_resource_path(
"www",
app_sys("app/www")
)
tags$head(
favicon(),
bundle_resources(
path = app_sys("app/www"),
app_title = "App Shiny do Prof Jodavid Ferreira"
)
# Add here other external resources
# for example, you can add shinyalert::useShinyalert()
)
}Shiny - golem
Vamos agora adicionar ‘páginas/abas’ em nosso app, no inicio do arquivo R/app_ui.R:
Executem o arquivo app.Re vejam se o app está funcionando.
Shiny - golem
Vamos agora adicionar uma base de dados para trabalhar:
- Vamos utilizar a base
aeroportosda bibliotecadados
Shiny - golem
Vamos agora adicionar gráficos em nosso app.
- primeiramente vamos adicionar o código no
R/app_server.R:
# Vamos criar um output de grafico para a variavel `fuso_horario_iana`
output$graficofusohorario <- plotly::renderPlotly({
# retornando os dados
aeroportos <- dados()
#' --------------------
tabela <- dplyr::as_tibble(aeroportos) |>
dplyr::count(fuso_horario_iana) |>
dplyr::mutate(prop = round(prop.table(n),2))
#' ------------------------------
#' --------------------
# Alteração para ordenar frequencias
tabela <- tabela[order(tabela$n,decreasing = T),]
#' --------------------
#' --------------------
# Alteração para ordenar frequencias
tabela$fuso_horario_iana <- factor(tabela$fuso_horario_iana,
levels = tabela$fuso_horario_iana[order(tabela$n, decreasing = F)])
#' --------------------
grafi <- ggplot2::ggplot(tabela, ggplot2::aes(x = fuso_horario_iana, y = prop) ) +
ggplot2::geom_bar(stat='identity', fill = "#307ade") +
ggplot2::xlab("")+
ggplot2::ylab("")+
ggplot2::coord_flip()+
ggplot2::theme_linedraw() +
ggplot2::labs(title="Frequência das categorias do Fuso Horário") +
ggplot2::scale_y_continuous(labels=scales::percent_format(), position = "right" )+
ggplot2::theme(axis.text = ggplot2::element_text(size=10),
plot.title = ggplot2::element_text(color="black", size=15, face="bold.italic"),
#--
axis.title.x = ggplot2::element_blank(),
#--
axis.ticks = ggplot2::element_blank(),
panel.border = ggplot2::element_blank(),
panel.grid.major = ggplot2::element_blank(),
panel.grid.minor = ggplot2::element_blank(),
panel.background = ggplot2::element_rect(fill = "transparent",colour = NA),
plot.background = ggplot2::element_rect(fill = "transparent",colour = NA))
#' --------------------
return(grafi)
#' --------------------
})Shiny - golem
vamos adicionar agora a parte do o código no R/app_ui.R:
app_ui <- function(request) {
tagList(
# Leave this function for adding external resources
golem_add_external_resources(),
# Your application UI logic
navbarPage(
"App do Prof Jodavid Ferreira",
tabPanel(
HTML("💻 Página Inicial"),
br(),
fluidRow(
column(
12,
#' ------
plotly::plotlyOutput("graficofusohorario")
)
),
tabPanel(
HTML("💻 Gráficos")
)
)
)
} Executem o arquivo app.Re vejam se o app está funcionando.
Shiny - golem
vamos adicionar um mapa com localizações dos aeroportos. Iniciando pelo código no R/app_server.R:
#' Adicionando um mapa de localizações dos Aeroportos
output$meumapa <- leaflet::renderLeaflet({
aeroportos <- dados()
pontos <- aeroportos |>
dplyr::select(latitude, longitude)
leaflet::leaflet() |>
leaflet::addProviderTiles(leaflet::providers$CartoDB.Positron,
options = leaflet::providerTileOptions(noWrap = TRUE)) |>
leaflet::addMarkers(data = pontos)
})Shiny - golem
vamos adicionar agora a parte do o código no R/app_ui.R:
Executem o arquivo app.Re vejam se o app está funcionando.
Shiny - golem
vamos adicionar uma lista para selecionar as localizações dos aeroportos de acordo com o Fuso Horário. Vamos iniciar pelo código no R/app_server.R:
Shiny - golem
vamos adicionar agora a parte do o código no R/app_ui.R:
column(
12,
#' ------
#' Grafico de Barras
plotly::plotlyOutput("graficofusohorario")
),
column(
6,
#' ------
#' Mapa
leaflet::leafletOutput("meumapa")
),
column(
6,
#' ------
#' Lista de Aeroportos
checkboxGroupInput("aeroportosListaFH", label = h3("Lista por Fuso Horários"),
choices = unique(aeroportos$fuso_horario_iana),
selected = unique(aeroportos$fuso_horario_iana)),
)Executem o arquivo app.Re vejam se o app está funcionando.
Shiny - golem
vamos adicionar um histograma para visualizaras alturas em pés dos aeroportos. Vamos iniciar pelo código no R/app_server.R:
# Histograma para altura
output$altura <- plotly::renderPlotly({
# retornando os dados
aeroportos <- dados()
media <- mean(aeroportos$altura,na.rm = T)
mediana <- median(aeroportos$altura,na.rm = T)
#' --------------------
p <- ggplot2::ggplot(aeroportos, ggplot2::aes(x = altura) ) +
ggplot2::geom_histogram(fill = "#34333b",color="black", bins = 30,
ggplot2::aes(y = 100*(..count..)/sum(..count..)))+
ggplot2::geom_vline(ggplot2::aes(xintercept = mediana,
color = "Mediana", linetype = 'Mediana'),
size = 1) +
ggplot2::geom_vline(ggplot2::aes(xintercept = media,
color = "Média", linetype = "Média"),
size = 1)+
ggplot2::annotate("text", x = 2300, y = 30, label = paste("Média =", round(media, 2)), color = "red", vjust = -1) +
ggplot2::annotate("text", x = 2200, y = 28, label = paste("Mediana =", round(mediana, 2)), color = "blue", vjust = -1) +
ggplot2::scale_color_manual(
name = "Estatísticas",
values = c('Mediana' = "blue", 'Média' = "red")) +
ggplot2::scale_linetype_manual(
name = "Estatísticas",
values = c('Mediana' = "solid", 'Média' = "dashed")) +
ggplot2::theme_linedraw()+
ggplot2::xlab("") +
ggplot2::ylab("Percentagem")+
ggplot2::theme(axis.text = ggplot2::element_text(size=10),
plot.title = ggplot2::element_text(color="black", size=15, face="bold.italic"),
#--
axis.ticks = ggplot2::element_blank(),
panel.border = ggplot2::element_blank(),
panel.grid.major = ggplot2::element_blank(),
panel.grid.minor = ggplot2::element_blank(),
panel.background = ggplot2::element_rect(fill = "transparent",colour = NA),
plot.background = ggplot2::element_rect(fill = "transparent",colour = NA))
#' --------------------
return(p)
#' --------------------
})
})Shiny - golem
vamos adicionar agora a parte do o código no R/app_ui.R:
column(
6,
#' ------
#' Lista de Aeroportos
checkboxGroupInput("aeroportosListaFH", label = h3("Lista por Fuso Horários"),
choices = unique(aeroportos$fuso_horario_iana),
selected = unique(aeroportos$fuso_horario_iana)),
),
column(
12,
#' ------
#' Histograma com Alturas
plotly::plotlyOutput("altura")
)Executem o arquivo app.Re vejam se o app está funcionando.
Shiny - golem
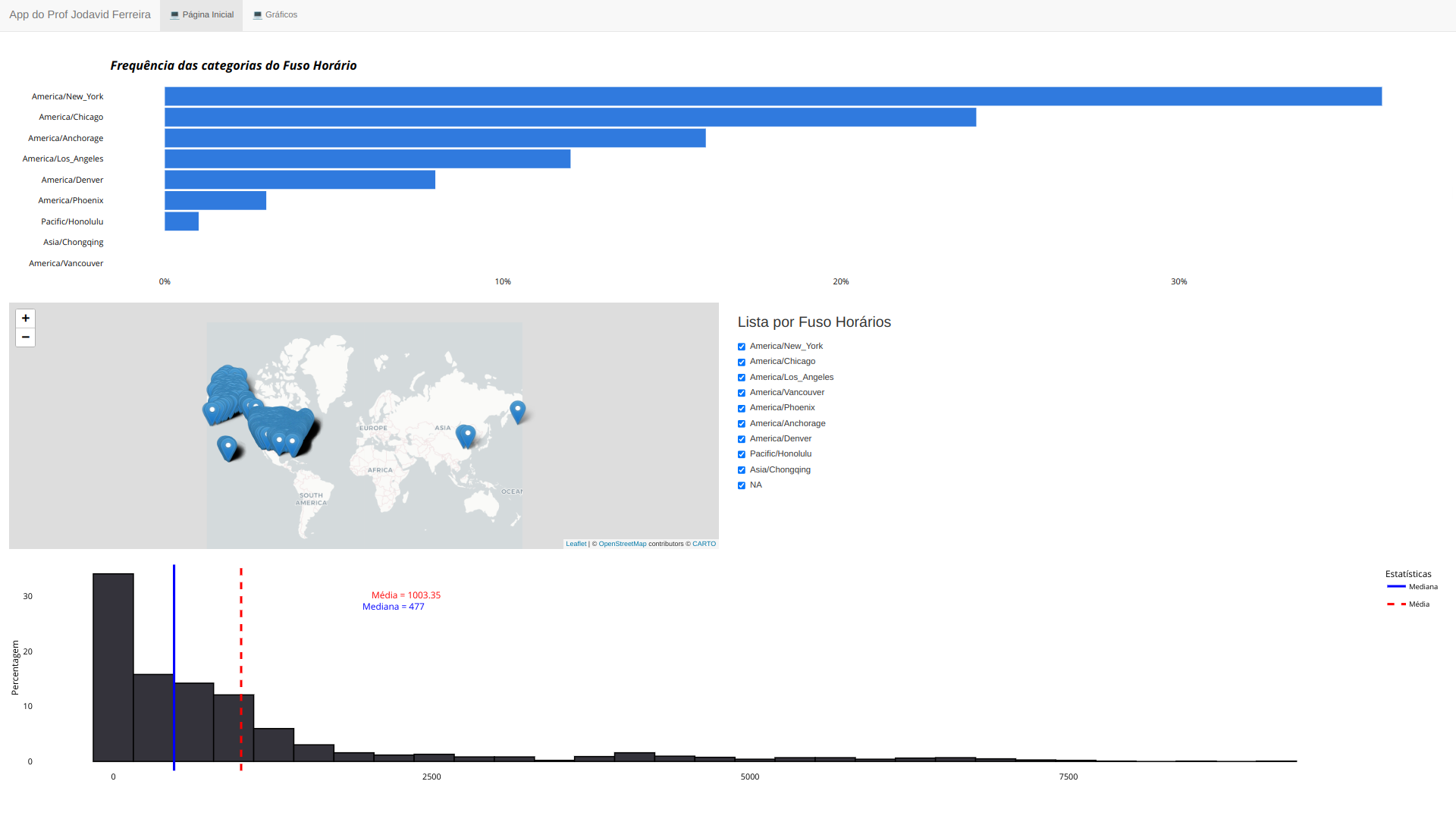
Se tudo deu certo, você deve ter uma app assim:

OBRIGADO!
Slide produzido com quarto
Referências
Baseado noLivro: https://programando-em-shiny.curso-r.com/
Livro: R Packages
Tópicos Especiais em Estatística Computacional - Prof. Jodavid Ferreira